複習一下前面陣列的內容~過去我們有提到,我們可以在陣列中放置資料類型、陣列、物件、函式……等。也有學習到陣列需顯示陣列內容時可使用for loop、forEach、map的方式呈現,那若今天要將陣列中的陣列一一打印出來該如何操作呢?
本篇內容:
在陣列中放置一個陣列於其中,而在使用時可以將內容換行更容易閱讀
let arrayInArray = [
[a, b, c],
[d, e, f],
[g, h, i]
];
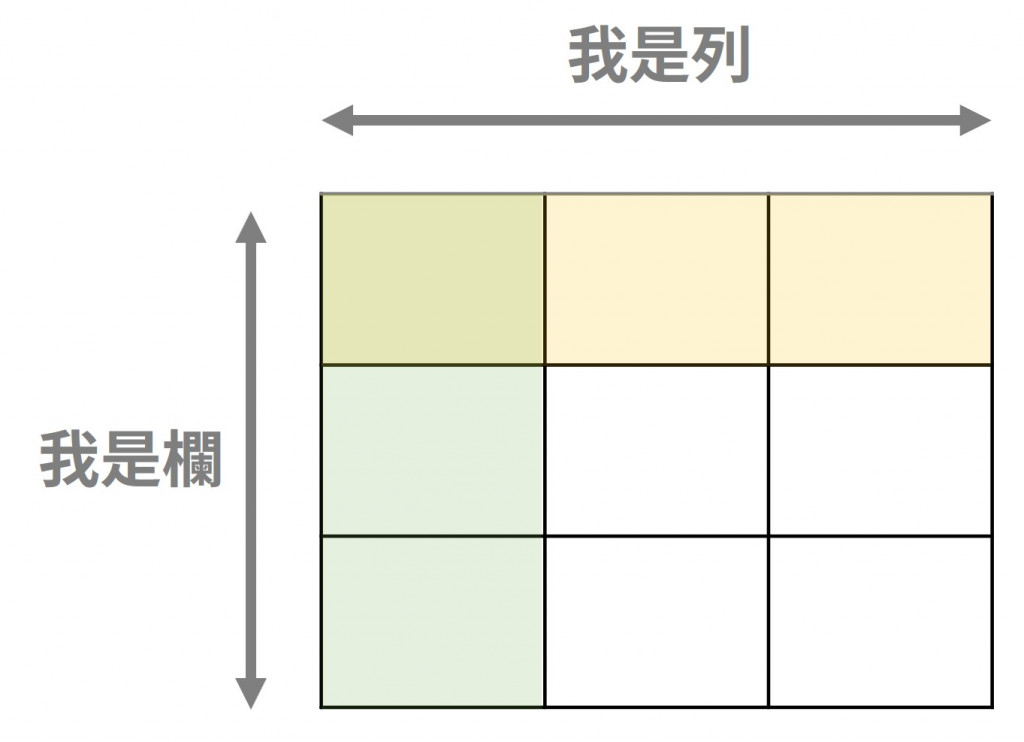
把這個陣列視為欄跟列會更好理解

先補充遍歷的意思:在數據的集合中逐一獲取或訪問,若把陣列比喻成一盒月餅,裡面有12顆月餅,遍歷就是把盒子裡的月餅一顆一顆拿出來。
而陣列中的陣列,就是我有一盒月餅裡面又分成三個系列,總共有12顆。
我們先用以上例子進行一次訪問
let moonCakeBox = [
["椰奶蛋黃酥", "巧克蛋黃酥", "紅豆泥蛋黃酥"],
["綠豆椪", "紅豆椪", "綠豆椪"],
["原味奶皇月餅", "香芒奶皇月餅", "焦糖奶黃月餅"],
];
for (let row = 0; row < moonCakeBox.length; row++) {
console.log(moonCake[row]);
}
/*
['椰奶蛋黃酥', '巧克蛋黃酥', '紅豆泥蛋黃酥']
['綠豆椪', '紅豆椪', '綠豆椪']
['原味奶皇月餅', '香芒奶皇月餅', '焦糖奶黃月餅']
*/
先訪問一次的感覺就像是我打開這盒月餅拿出這三個系列尚未打開他們的包裝,那若我要打開這些包裝每顆都吃一口呢?
for (var row = 0; row < moonCakeBox.length; row++) {
for (var column = 0; column < moonCakeBox[row].length; column++) {
console.log(moonCakeBox[row][column]);
}
}
/*
椰奶蛋黃酥
巧克蛋黃酥
紅豆泥蛋黃酥
綠豆椪
紅豆椪
綠豆椪
原味奶皇月餅
香芒奶皇月餅
焦糖奶黃月餅
*/
耶太好了這樣我每顆都吃一口了,以上是今年中秋節我吃太多的月餅介紹。
若有任何問題歡迎指教與討論,謝謝

推月餅好吃
耶 月餅好好吃
月餅還有得吃ㄇ
沒有ㄌ
現在才看到 抱歉窩都吃掉ㄌ